您现在的位置是:网站首页>列表内容
css识别浏览器类型编写区分浏览器的代码CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
![]() 2023-10-08 10:40:29
152人已围观
2023-10-08 10:40:29
152人已围观
简介 css中可以根据各浏览器自己独立的可识别的特殊代码来编写区分浏览器的代码,由于CSS读取时是按从上到下来的,同样属性靠后写的生效,下面有个不错的示例,感兴趣的朋友可以参考下
CSS代码中,则可以根据各浏览器自己独立的可识别的特殊代码来编写区分浏览器的代码,例如为IE系列浏览器可读[\9],而IE6和IE7可读[*],另外IE6可辨识[ _ ](下划线);由于CSS读取时是按从上到下来的,同样属性靠后写的生效,因此可以依照顺序写下来,就会让每个浏览器正确的读取到自己看得懂得CSS语法,有效区分各类型或版本:
.classname{
blue; /*Firefox等非IE浏览器背景变蓝色*/
red \9; /*IE8 背景变红色*/
*black; /*IE7 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}
.classname {
black !important; /*非IE6 背景变黑色*/
background:orange; /*IE6 背景变橘色*/
}
因为其他浏览器可读取「!important;」但IE6却不行。
复制代码
代码如下:.classname{
blue; /*Firefox等非IE浏览器背景变蓝色*/
red \9; /*IE8 背景变红色*/
*black; /*IE7 背景变黑色*/
_background:orange; /*IE6 背景变橘色*/
}
.classname {
black !important; /*非IE6 背景变黑色*/
background:orange; /*IE6 背景变橘色*/
}
因为其他浏览器可读取「!important;」但IE6却不行。
点击排行
 LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
- cf青花瓷5月新武器介绍 cf青花瓷新武器测评_网络游戏_游戏攻略_
- 剑灵螺旋迷宫第一层 8个随机出现的房间简单攻略_网络游戏_游戏攻略_
- 剑灵出血状态和中毒状态有什么区别 数据详细分析_网络游戏_游戏攻略_
- 剑灵高级武器体验活动延期官方公告_网络游戏_游戏攻略_
- 剑灵传说时刻活动专题上线 分享传说体赢周边_网络游戏_游戏攻略_
- LOL五杀头像购买方法 五杀头像什么样子_网络游戏_游戏攻略_
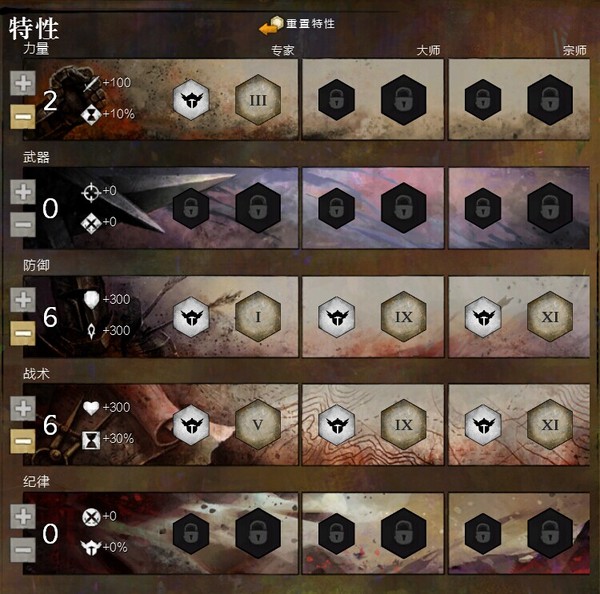
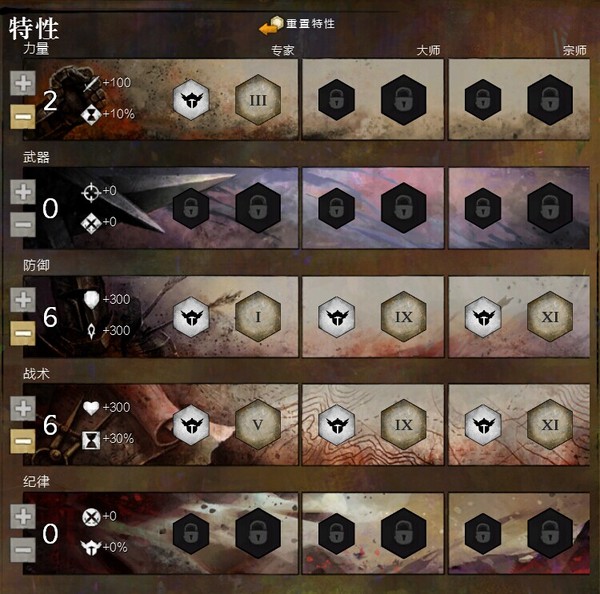
- 激战2龟盾辅助流战士PVP加点 兼顾控制与防御_网络游戏_游戏攻略_
- 激战2迷雾碎层FOTM副本1-10难度详细攻略_网络游戏_游戏攻略_
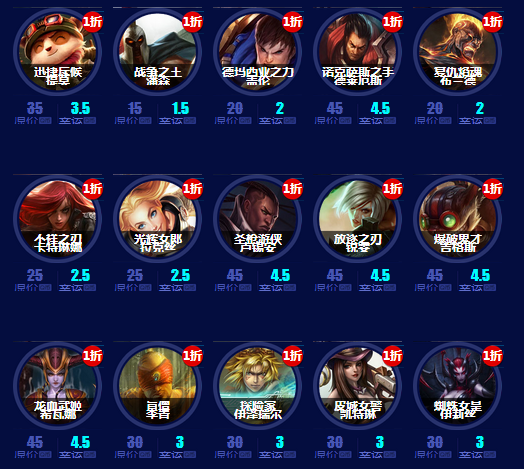
- lol幸运召唤师活动第四期活动 一折皮肤道具购买地址分享_网络游戏_游戏攻略_
本栏推荐
 LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
-

cf青花瓷5月新武器介绍 cf青花瓷新武器测评_网络游戏_游戏攻略_
-

剑灵螺旋迷宫第一层 8个随机出现的房间简单攻略_网络游戏_游戏攻略_
-

剑灵出血状态和中毒状态有什么区别 数据详细分析_网络游戏_游戏攻略_
-

剑灵高级武器体验活动延期官方公告_网络游戏_游戏攻略_
-

剑灵传说时刻活动专题上线 分享传说体赢周边_网络游戏_游戏攻略_
-

LOL五杀头像购买方法 五杀头像什么样子_网络游戏_游戏攻略_
-

激战2龟盾辅助流战士PVP加点 兼顾控制与防御_网络游戏_游戏攻略_
-
激战2迷雾碎层FOTM副本1-10难度详细攻略_网络游戏_游戏攻略_
-

lol幸运召唤师活动第四期活动 一折皮肤道具购买地址分享_网络游戏_游戏攻略_